Figma에 명시된 가이드를 따라 UI를 구성해주세요 
작성한 코드를 GitHub 레포지토리에 올려주시고, 레포지토리는 Private 형태로 생성하여 Manage 권한에 대한 초대를 다음의 아이디로 전송해주세요. (GitHub 아이디 : NouteHwan)
코딩 테스트 안내 메일 수신 시점으로부터 48시간 이내에 GitHub 링크를 메일로 제출하셔야 합니다.
제출 메일 주소: jhnchoi@noutecompany.com
 구현 조건
구현 조건
1.
React 기반 프레임워크에 한해서 자유롭게 개발을 권장드리고, 그 외 Javascript(TypeScript)로 된 프레임 워크도 사용 가능합니다.
2.
포트는 localhost:3000으로 설정해주세요.
3.
디자인 라이브러리나 프레임 워크 사용이 가능합니다.
4.
API 주소(모두 GET 요청)
a.
상품 리스트 조회 API (https://test.noutecompany.com/product/list)
b.
상품 상세 페이지(구매평 포함) 조회 API (https://test.noutecompany.com/product/detail/:id)
5.
 필수 구현 기능
필수 구현 기능
1.
모든 페이지의 UI 구현
2.
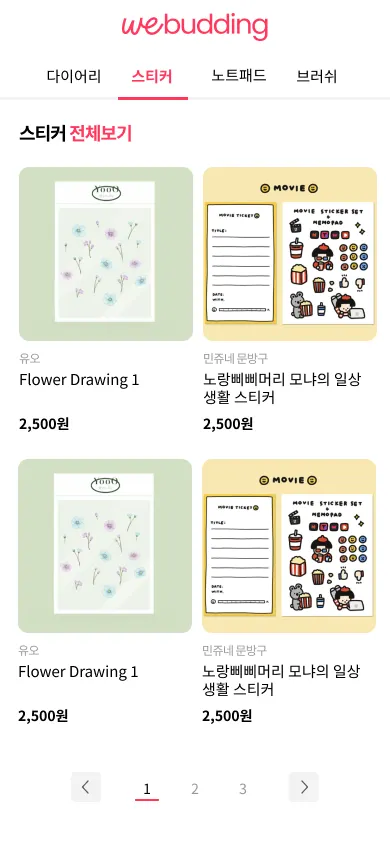
랜딩 페이지에서 상품 리스트 조회
3.
상단 카테고리 메뉴 버튼 클릭 시 카테고리에 맞는 상품만 노출
4.
상품 리스트 페이징 처리 (한 페이지 당 4개의 상품 노출)
5.
상품 리스트에서 상품 클릭 시 상품 상세 정보 페이지로 이동
6.
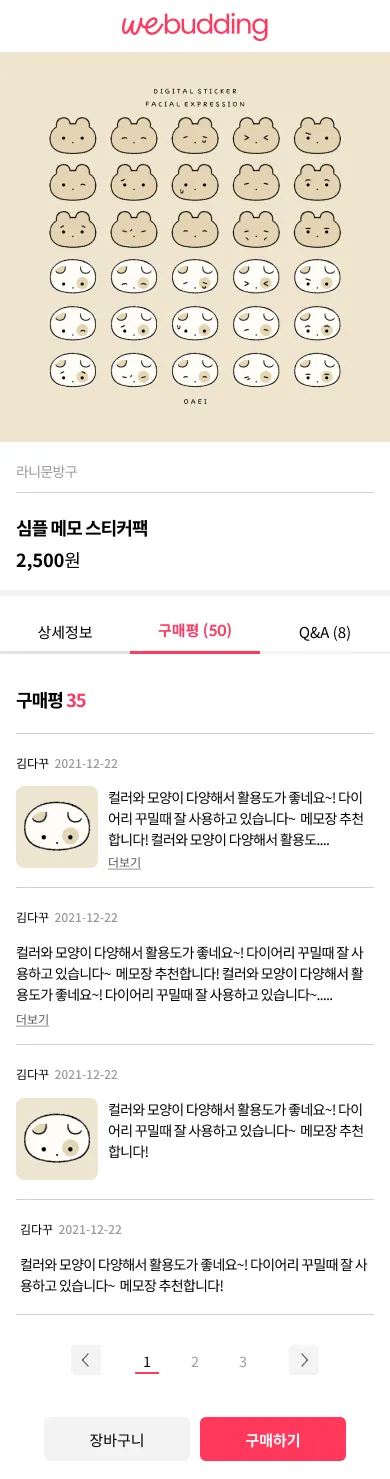
상품 상세 정보 페이지에서 상품 기본 정보와 구매평 리스트 조회
7.
구매평 리스트 페이징 처리 (한 페이지 당 4개의 구매평 노출)
8.
구매평 내용이 3줄을 넘어가면 ‘...더보기'가 보이며 내용 생략
9.
‘...더보기' 클릭하면 전체 내용 조회
 선택 구현 기능
선택 구현 기능
1.
상품 리스트에서 조건별 필터링 기능 구현
a.
최신순
b.
가격 높은순
c.
가격 낮은순
 질문
질문
1.
작성한 테스트 코드에서 개선되어야 할 점이 무엇인가요?
2.
테스트를 진행하면서 어떤 부분이 가장 어려웠나요?
3.
진행한 테스트에서의 코드 중 가장 자신있는 부분은 어디인가요?
 주의 사항
주의 사항
•
코딩 테스트 안내 메일 수신 시점으로부터 48시간 이내에 답안 메일을 제출하셔야 합니다.
•
정해진 답은 없으며, 기한 내에 모든 항목을 제출하지 못하셔도 괜찮습니다 :)
•
•
제출 메일 주소: jhnchoi@noutecompany.com
 예시 이미지
예시 이미지
Figma 페이지에 동일한 UI로 구현되어있습니다.